Why Do Some Images From My Phone Not Upload Php

Uploading files from clients to servers is ane of the of import features of any PHP application. Withal, the implementation of features with proper security and hassle-free configuration could be tricky. Developers could utilise several PHP file upload scripts to ensure that the application offers this characteristic seamlessly.
- Prerequisites
- The Process of File Uploading in PHP
- Create the HTML Form
- Using jQuery & AJAX for File Upload Form
- Configure and Connect MySQL Database With PHP
- Create a PHP Script for File Uploading
- Check if there are any errors in the upload
- Bank check that the file is under the set file size limit
- How to Apply reCAPTCHA in PHP Contact Form?
- Wrapping Up
I will discuss a popular strategy that developers could integrate inside their projects. In this article, I will evidence you how you can add PHP file upload functionality on your website using jQuery, AJAX, and MySQL.
Prerequisites
For this PHP file uploading instance, I assume that you take a PHP application installed on a web server. My setup is:
- PHP 7.1
- MySQL
- JQuery/Ajax file
To make sure that that I don't go distracted by server-level problems, I decided to host my PHP awarding on Cloudways managed servers because it takes intendance of server-level issues and has a great devstack correct out of the box. You tin try out Cloudways for free past signing for an account.
Get the ultimate tool listing for Developers
We'll ship a download link to your inbox.
Give thanks You
Your Ebook is on it's Way to Your Inbox.
At present, that the configurations are ready, I volition next work on the File Uploading Script.
Related Manufactures:
Multiple Images and Files Upload in Laravel with Validation
Upload Image and File in CodeIgniter
The Process of File Uploading in PHP
The process of a consummate PHP file uploading script is every bit follows:
- Create a Bootstrap powered HTML Upload form as the "frontend" of the script
- Ajax scripts for file upload
- Apply security checks
- Create PHP scripts to handle/process data
Create the HTML Form
The HTML form is the interface through which the user interacts and submits the information. But to make the class work with the file, <form> element must have its method set to Mail service considering files can not be sent to servers using the Get method.
Some other important aspect is enctype which should be set up to multipart/form-data. Last but not least, the file <input> type attribute should be set to file.
Create a file index .php in your PHP projection and type in the post-obit code.
<!doctype html> <html> <head lang="en"> <meta charset="utf-8"> <championship>Ajax File Upload with jQuery and PHP</title> <link rel="stylesheet" href="style.css" type="text/css" /> <script blazon="text/javascript" src="js/jquery-1.xi.3-jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.seven/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="bearding"> </head> <trunk> <div class="container"> <div class="row"> <div class="col-md-8"> <h1><a href="#" target="_blank"><img src="logo.png" width="80px"/>Ajax File Uploading with Database MySql</a></h1> <hr> <class id="form" activity="ajaxupload.php" method="post" enctype="multipart/form-information"> <div class="class-group"> <label for="name">NAME</characterization> <input type="text" form="form-control" id="name" proper name="proper noun" placeholder="Enter proper noun" required /> </div> <div grade="form-group"> <characterization for="email">EMAIL</label> <input blazon="electronic mail" class="form-control" id="email" name="electronic mail" placeholder="Enter email" required /> </div> <input id="uploadImage" type="file" have="paradigm/*" name="epitome" /> <div id="preview"><img src="filed.png" /></div><br> <input form="btn btn-success" type="submit" value="Upload"> </grade> <div id="err"></div> <hr> <p><a href="https://www.cloudways.com" target="_blank">www.Cloudways.com</a></p> </div> </div> </div></torso></html>

In this form, I take used Bootstrap Classes to apply a trivial bit of styling on the form. In this form, I have mentioned ajaxupload.php in the activity attribute of the form.
Terminate Wasting Time on Servers
Cloudways handle server management for you then you can focus on creating slap-up apps and keeping your clients happy.
Using jQuery & AJAX for File Upload Form
Since I volition use jQuery & AJAX for submitting information and uploading the files, I will start past including the jQuery library first.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
$(document).ready(function (e) { $("#course").on('submit',(function(e) { e.preventDefault(); $.ajax({ url: "ajaxupload.php", blazon: "Mail", data: new FormData(this), contentType: false, cache: imitation, processData:false, beforeSend : office() { //$("#preview").fadeOut(); $("#err").fadeOut(); }, success: part(data) { if(data=='invalid') { // invalid file format. $("#err").html("Invalid File !").fadeIn(); } else { // view uploaded file. $("#preview").html(information).fadeIn(); $("#form")[0].reset(); } }, mistake: function(eastward) { $("#err").html(eastward).fadeIn(); } }); })); }); In the above code using the $ajax() method for sending data to php also check the success data or error in information sending.
Configure and Connect MySQL Database With PHP
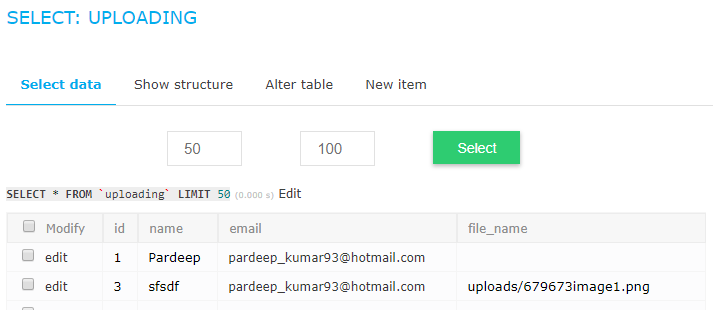
The next step is setting up and configuring the MySQL database. Become to the Cloudways Database Manager and create a table named 'uploading'. The fields of this table are name, email, file_name. Alternatively, y'all could use the following SQL query:
CREATE Table `uploading` ( `id` int(11) NOT NULL AUTO_INCREMENT, `proper noun` varchar(100) COLLATE utf8_unicode_ci NOT NULL, `electronic mail` varchar(100) COLLATE utf8_unicode_ci Non Null, `file_name` varchar(100) COLLATE utf8_unicode_ci NOT NULL, PRIMARY Cardinal (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Next, create db.php to connect the database with the PHP application. Paste the following code snippet in the file:
<?php //DB details $dbHost = 'localhost'; $dbUsername = 'fkmc'; $dbPassword = ''; $dbName = 'fkc'; //Create connection and select DB $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); if($db->connect_error){ die("Unable to connect database: " . $db->connect_error); } Create a PHP Script for File Uploading
When the user interacts with this class, the file is uploaded to the temporary folder and all the data almost the file is stored in the multidimensional array known as $_FILES .The Key Index of this array is the proper name attribute on this <input type=''file' name="image" > field.
In this instance, $_FILES["paradigm"] is the index name.more than information about the file is stored in the following indexes.
<?php $img = $_FILES["image"]["proper name"] stores the original filename from the client $tmp = $_FILES["paradigm"]["tmp_name"] stores the name of the designated temporary file $errorimg = $_FILES["paradigm"]["error"] stores any error code resulting from the transfer ?>
Once the file has been uploaded to the temporary folder and all its information saved in the array, the move_uploaded_file() function is used to move the file from its present temporary location to a permanent location. The procedure of uploading the file is equally follows:
- Bank check if there are whatever errors in the upload.
- Check if the file blazon is allowed
- Cheque that the file is under the set up file size limit
- Cheque if the filename is valid (if the filename has a /, it will touch on the destination path).
- Cheque that the file doesn't already exist at the target location (based on the name).
- Finally, upload the file.
Allow'south create the PHP script to deal with the functionality of file uploading. Create ajaxupload .php and blazon the post-obit code in it.
<?php $valid_extensions = array('jpeg', 'jpg', 'png', 'gif', 'bmp' , 'pdf' , 'doc' , 'ppt'); // valid extensions $path = 'uploads/'; // upload directory if(!empty($_POST['name']) || !empty($_POST['electronic mail']) || $_FILES['image']) { $img = $_FILES['image']['name']; $tmp = $_FILES['paradigm']['tmp_name']; // get uploaded file'due south extension $ext = strtolower(pathinfo($img, PATHINFO_EXTENSION)); // can upload same prototype using rand function $final_image = rand(1000,1000000).$img; // check's valid format if(in_array($ext, $valid_extensions)) { $path = $path.strtolower($final_image); if(move_uploaded_file($tmp,$path)) { echo "<img src='$path' />"; $name = $_POST['proper noun']; $email = $_POST['email']; //include database configuration file include_once 'db.php'; //insert form data in the database $insert = $db->query("INSERT uploading (name,email,file_name) VALUES ('".$name."','".$e-mail."','".$path."')"); //echo $insert?'ok':'err'; } } else { repeat 'invalid'; } } ?> Now that all the checks have been coded in, I will motility the uploaded file from the tmp folder to the upload binder. For this, first, create an upload binder in the projection directory. This is where the uploaded pictures volition be saved. Where pathinfo() is the congenital-in function which will return the filename and extension in dissever indexes.
Check if in that location are whatever errors in the upload
To check the error in the uploaded file, blazon in the following code, If the fault is greater than zero and then there must be an error in the process.
if($errorimg > 0){ dice('<div class="alert alarm-danger" role="alert"> An error occurred while uploading the file </div>'); } Cheque that the file is under the set file size limit
The file size is measured in bytes. Then, if the file size is prepare at 500kb, then the file size should be less than 500000.
if($myFile['size'] > 500000){ die('<div grade="alarm alert-danger" office="alert"> File is too big </div>'); } Where move_uploaded_file is the part which will move the file from $myFile["tmp_name"] (temporary location) to "upload/" . $proper noun (permanent location) also check the database table record will be inserted.

How to Use reCAPTCHA in PHP Contact Course?
Recaptcha is a costless service that protects forms from spamming and abusive submission. It'southward an additional layer that works behind-the-scenes to foreclose whatever spamming by differentiating if the stop-user is a man or a bot, and give them the claiming to solve.
To place a reCAPTCHA on your PHP website, you must employ a simple library that wraps around a reCHAPTCHA API. You lot tin can download the "reCAPTCHA PHP Library" and so apply the file 'recaptchalib.php'.
Add the post-obit code in the <grade> tag where yous desire your reCAPTCHA to be placed:
require_once('recaptchalib.php'); $publickey = "your_public_key"; //you got this from the signup page echo recaptcha_get_html($publickey); To check whether the users have submitted the right answers or not, a "verify.php" file needs to exist created and should exist set up equally an 'action' parameter in the <form> tag. Hither is the code below:
<?php require_once('recaptchalib.php'); $privatekey = "your_private_key"; $resp = recaptcha_check_answer ($privatekey, $_SERVER["REMOTE_ADDR"], $_POST["recaptcha_challenge_field"], $_POST["recaptcha_response_field"]); if (!$resp->is_valid) { dice ("The reCAPTCHA wasn't entered correctly. Go back and endeavour information technology again." . "(reCAPTCHA said: " . $resp->error . ")"); } else { // Your code hither to handle a successful verification } ?> Q: How to modify the maximum upload file size in PHP?
A: To upload PHP scripts, the default maximum upload size is 128 MB. However, you tin can always increase its upload limit by editing the upload_max_filesize value from the php.ini file.
Q: Which the best PHP library for file uploading?
A: Though there are several files uploading PHP libraries available in the market, the best one to use is the HTML5 File Upload library. It is very like shooting fish in a barrel to use and the most popular library amongst the developers, as it simplifies file uploading and validation in a few quick steps.
Q: Where can I download the PHP file upload script?
A: Yous tin easily download file uploading script from phpfileuploader.com, it provides an easy to use and highly advanced file uploading script that precisely upload files to the server without refreshing the folio. Using the script, you can easily upload multiple files and new additional files during the upload process.
Q: How to move uploaded files in PHP?
A: To movement the uploaded file to a new path/directory, you can use the move_uploaded_file() function to operate. It allows the states to easily movement the files to a new location fifty-fifty if they are newly uploaded. Upon successful transfer, it returns TRUE and if caught any exception, returns Fake.
Wrapping Up
In this tutorial, I demonstrated image and file upload in PHP using AJAX and jQuery. Hither is a functional demo of the application where yous could see the app in action. In my next tutorial, I will demonstrate how yous could upload and store a file into the database using PDO .
Share your opinion in the comment section. COMMENT NOW
Share This Article
Customer Review at 
"Cloudways hosting has i of the all-time client service and hosting speed"
Sanjit C [Website Programmer]
Saquib Rizwan
Saquib is a PHP Customs Skilful at Cloudways - A Managed PHP Hosting Cloud Platform. He is well versed in PHP and regularly contributes to open source projects. For fun, he enjoys gaming, movies and hanging out with friends. You lot tin email him at [electronic mail protected]
Source: https://www.cloudways.com/blog/the-basics-of-file-upload-in-php/
0 Response to "Why Do Some Images From My Phone Not Upload Php"
Post a Comment